Létrehozása gif banner site
Mivel mi vagyunk veletek üzletet az interneten, és szeretne menteni, és növelje a tőkét, és meg kell oldani bizonyos technikai problémákat, amelyek a fejlesztés grafikai elemek a blog. Amikor szembesül azzal, hogy hozzon létre egy banner egy GIF animációt, rögtön rohantam a szolgáltatást szabadúszó, ahol kaptam számlát létrehozására egy egyszerű banner tartományban 500-1700 rubel. Nem olcsó, nem? Ha tudod, hogyan kell létrehozni egy ilyen dolog, ez lehetséges, és nem beteges keresni csak egy irányba.
Nos, én leültem, és összegyűjtötte a szükséges információt, obmozgovat, és most kész megosztani veletek. A hálózat tele van mindenféle útmutatók létrehozására animáció banner, de hasznos nagyon kevés, vagy egyáltalán nem ismert és rosszul lefektetett. Megpróbálom megoldani ezt a problémát, és hogy teljes kilátás nyílik az egész lényege a teremtés ezeket a képeket, és megmondja, hogyan lehet kihasználni ezt.
Hogyan lehet gif banner Photoshop?
Először is fel kell telepíteni a programot az Adobe Photoshop CS5. Azt javasoljuk, hogy használja ezt a verziót a termék, mert megeszi kényelmes eszközök konfigurálására animáció és egyszerű navigáció ablakok. Sokan talán nem zavarja, hogy használja, és hozzanak létre gif animációk az interneten, de elmondom, hogy mindez ostobaság. Amikor az online szolgáltatásokat, korlátozott erőforrások és a repülésre a divatos, még mindig van egy csomó csapdákat. Mint korábban említettük ezeket a dolgokat kell, hogy képes létrehozni és semmi ebben a bonyolult.
Hogy megteremtse a megfelelő banner, meg kell előkészítő munka elvégzésére, amely a következőket tartalmazza:
- koncepció kidolgozása és vonalvezetés, akkor dolgozzon egy darab papírra;
- kiválasztása a megfelelő grafikus képek;
- tudni, hogy a kívánt méretet a kész képet;
- Válassza ki a kívánt betűtípust a címkék;
- érti az anyagot kimeneti formátumot.
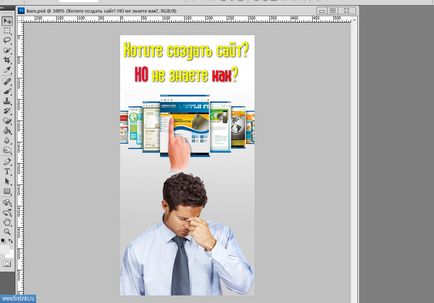
Nos, nézzük létre a elrendezést. Végén a leckét meg kell, hogy csak egy ilyen animációt. A cikk végén lehet letölteni kész sablont PSD formátumban.
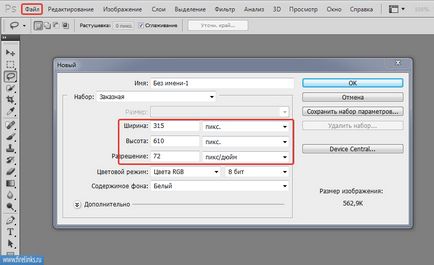
Bemegyünk Photoshop, ahol először meg kell tudni, hogy a méret a banner pixel, és hozzon létre egy új sablont, hogy ezeket a paramétereket. Választom 315h610 px.

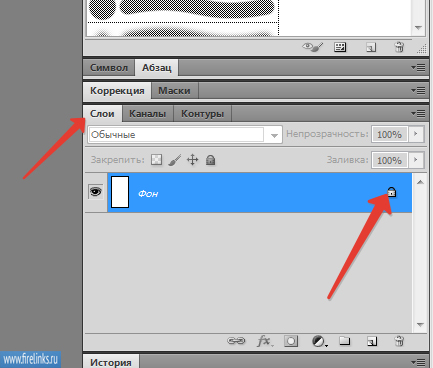
Most nyissa ki a panel a rétegek, ahol az eredeti fájlt, akkor nevezd át például a „sablon”. Ezután kattintson duplán kattintson a képre zár feloldásához későbbi használatra.

Fő vászon jobb dimenzióban jön létre, és meg kell, hogy töltse meg a többi grafikai elemekkel. A lényege létre az animáció, hogy össze néhány jelenet, egy sor elem egymást követő, amit már, és el kell különíteni egymástól. Ne ijedj meg, ha az első kísérlet nem működik, és ehhez igyekszem rágni, amennyire csak lehet részletesen, mi történik.
Remélem már elkészítették a képeket egy külön mappába fogja használni, hogy hozzon létre a banner.
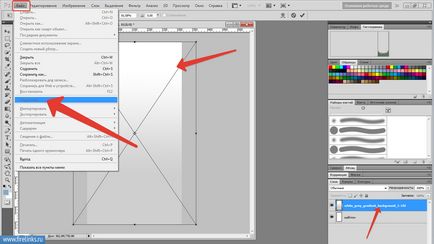
Most meg kell választani a háttérben, de ha azt szeretnénk, fehér, csak ne érjen hozzá. Az elrendezése, fogom használni a háttérben. Ehhez válassza ki a kívánt mintát képet, és kattintson a „Fájl”, és válassza ki, hogy nyissa meg a helyét és az elérési utat a háttérképet.

Most a „rétegek” látsz egy új réteget, amit úgy hívnak: „háttér”. Háttérképet lehet feszíteni méretét tekintve a vásznon.
Amikor létrehoz egy banner, megpróbál mindent megtenni, szekvenciális módon, elképzelhető, hogy a jövőben fog kinézni az animáció, hogy mely elemek jelennek meg először, és amely után, itt és a következő sorrendben adja hozzá a projekthez.
A következő lépés, hozzáteszem rétegek kép külön-külön és rendeli őket neveket. Az alsó része a kép és a hozzá nevezni „felhasználó” a felső kell szúrni a szöveget, és a kép közepén az oldalról. Fordítson különös figyelmet, amikor behelyezi a többi kép a projektben, nem kellene helyezni, és egy nyitott vászon a „file” választani nyitva. Felfedezése után a kép feltöltésekor eszközt kell „mozgó” drag and drop ismét nyitva a képet az egyik ablakból a másikba annak további méretezés.


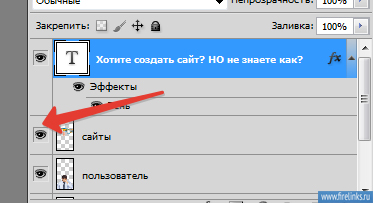
Az első dia készen áll, és most meg kell ismételnünk alapréteg újra és tegyük a tetejére a Rétegek menü. Itt kezdődik a legnagyobb nehézséget, és hogy nem szabad összekeverni, már csak be kell zárni az összes kép az első dia, ez történik, ha rákattintasz a szem ikonra a bal oldalon az egyes rétegek.

Ahhoz, hogy hozzon létre egy második banner, akkor ki kell kapcsolni a régi réteg az első banner és hasonlóképpen hozzáadni a képeket, amelyek ahhoz szükségesek, hogy megteremtse a második elrendezést.
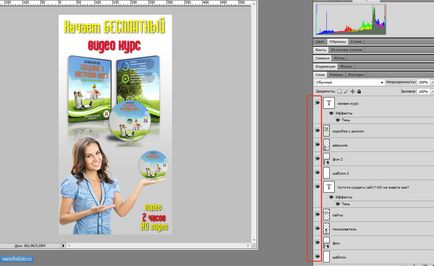
Miután ismételt összes műveletet, ami történik, hogy hozzon létre az első elrendezés, ez az, amit tettem.

És most meg kell, hogy csatlakozzon az összes képet az első és második banner, és kérni őket mozgatni egy bizonyos ideig, ezáltal animált banner. Ehhez szükségünk van, hogy nézd meg az összes képet a hibákat és a felesleges elemeket, majd végezze el az összes réteg látható.
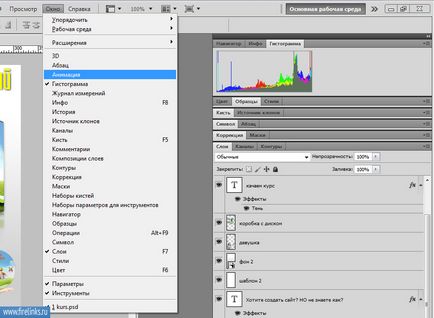
Az animáció létrehozása a skála minden munkatársunk megy a tetejére menüpont, amely az úgynevezett „ablak” és válassza „Animáció”. Most van egy idővonal áll egy hosszú lövés előtt minden képfájlt.

Most be kell állítani a teljes hossza az animáció. Ez úgy történik, hogy a csúszkát balra vagy jobbra, vagy csak dupla kattintás egy időzítőt, ahol beállíthatja az időt.
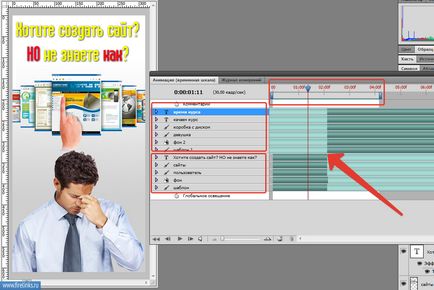
A Timeline, a bal oldala, a fájlok találhatók pontosan abban a sorrendben, mi őket, és hozzáadjuk a projekt. Most szükségünk van egy közös időskálán egyszerűen 2 részre osztják, húzza a csúszkát, hogy minden fájl a központba. Alulról felfelé, mi vagyunk az első diafájloknak ezért meg kell mozgatni a jobb szélétől a központba, és csak a második a középső a végén a skála, mint én cselekedtem Krynn alább.

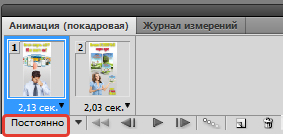
Miután minden kész, már csak menni flip-animációs üzemmódban a jobb alsó sarokban a Timeline ablak, ahol ki kell választanunk a frekvencia ismétlés a frame rate, hanem a bannerek, azt javasoljuk, hogy mindig kiválasztja a „többször.” Ez a funkció a menüben a bal alsó ablakban. Emellett kattintva minden egyes képkocka, megadhatja az időben az ő show.

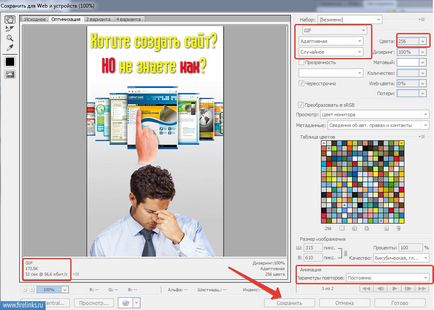
Alkalmazása után az összes beállítás csak meg kell tartani a fájl .gif formátumban. És mivel mi az animáció forgalomba a fájlt egy oldalon, akkor válassza ki a „Save for Web & Devices”. A folyamat során a védelmi és válassza ki a kimeneti fájl típusát, ellenőrizze, hogy a kép folyamatosan görgetve és a Mentés gombra.

Hogyan lehet pénzt létrehozása bannerek gombafonalak
Is Azt tanácsolom, hogy olvassa el a cikket:
Üdvözlettel Galiulin Ruslan.