HTML-táblázat és jótékony tulajdonságokkal
Hogyan lehet és miért van szükségünk egy HTML táblázat
HTML például egy asztal
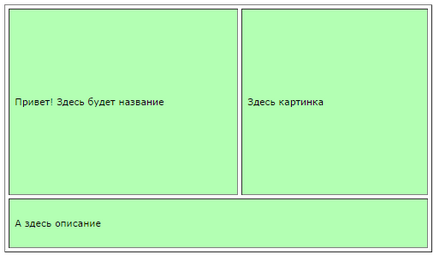
Tehát alapvetően egy asztal használt használja, mert eltörhet a lap bármely blokkok száma. Nézzük a példa egy egyszerű táblázat (1. ábra):

Annak érdekében, hogy létrejöjjön egy ilyen tábla, akkor be kell helyeznie a HTML módot a megfelelő helyen a következő kódot:
Táblázat html kódot
Lássuk, mi vonal felelős. Az első sorban a táblázat már a jellemzői:
- Cellpadding - francia a keretet a cella tartalmát ( „3” - parttól 3 px a keretet a szöveg vagy kép).
- Cellspacing - felelős a bemélyedés (távolság) a cellák között pixel helyett 4 szúrhat minden számot. Azt kell, hogy a szöveg nem kap ki a kép.
- szélesség - Ez a szélessége a tábla. Írhat% -ban lehet képpont (nincs% jel azt jelenti, pixel), az érték lehet változtatni a méretét megengedhető szélessége a hozzászólásaidat.
- Összehangolása - attribútum díj (ebben az esetben) a vízszintes igazítás. A lehetséges értékek a bal - (bal szélén), Center - (középre) és jobb - (a jobb szélén).
- Border - egy határ cellája ( „0” érték - ebben a táblázatban nem látható határok).
- címke
- a kifejezés a táblázat mindig között helyezkedik el ...
.- címke
táblázat cella (mindig belül helyezkedik el .... ).Ajánlott irodalom: Miért a társaság vagy a társaság szükség egy weboldal?
Mint láttuk a kódot az első sorban van két pár
... , azaz két sejt ugyanazon az oldalon. Az első közülük, megkérdeztem csak a színe és magassága egy második előre meghatározott szélességű, a szín és a magasság -
Miután elolvasta ezt a kódot, a böngésző lesz 210 px jobbra a sejt, és az összes maradék helyet hagy hátra. Itt lehet regisztrálni a kapott értékeket minden cellában, de akkor van esély, hogy hibázik (szükséges figyelembe venni a vastagsága a határok és a margók ...)
A második sorban az összes tag és attribútumok ugyanaz, kivéve ColSpan = „2”. Ez az attribútum azt jelzi, hogy ez a cella van beépítve a két sejt.Mik HTML táblázat

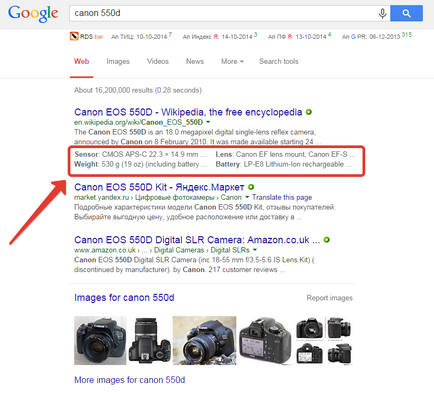
Most azt fogja magyarázni, hogy miért van egy nyíl. Korábban a Google már előrehaladott kivonatok, amiről írtam részletesen ebben a cikkben. Most már a múltban, ami nagy kár. De nem minden olyan rossz, a szakértők a „jó a Corporation”, mint mindig, egy lépéssel a többiek. Helyett „Bővített kivonatok” bevezették „strukturált kódrészlet.” Róluk írtam részletesen ebben a cikkben. Sdes is ad egy példát egy ilyen részletet, ami látható szabad szemmel, amelyben húzza információt tárolt adatok a HTML táblázatban (3. ábra).

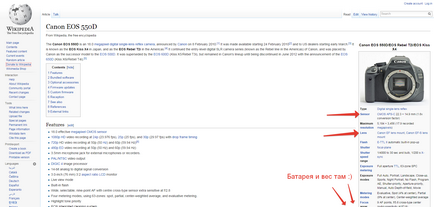
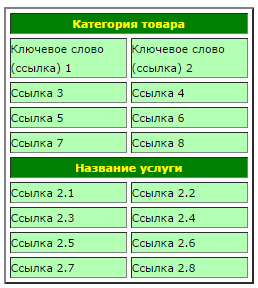
Ez az egyszerű példa azt mutatja, hogy mennyi fontos eleme a design az oldalon, egy egyszerű HTML táblázatot. A táblázatok használata eltérő lehet, nem csak a műszaki leírások, receptek, tájékoztatás filmek és könyvek, hanem egyfajta kiegészítő menü (4. ábra)

A kód tábla nem különbözik egy hagyományos HTML táblázatot, azzal az eltéréssel, hogy a nevek helyett a sejtekben, akkor utalják a lapok az erőforrás vagy külső linkek. Egy példa az ilyen hivatkozások: (kulcsszó )
Ajánlott irodalom: Hogyan kell telepíteni a Google Analytics
Menü HTML tablytsy
- címke