Gif banner meg
Hello, kedves blog olvasói KtoNaNovenkogo.ru. Szeretnék ma beszélni létrehozását banner az online szolgáltatás, de úgy döntött, hogy ezt a kérdést is érdemelnek nagyobb figyelmet.
Úgy vélem, hogy ez (még nem biztos a helyesírás, mert a választás „Banner” is elég gyakori terek az internet), a legtöbben már régóta ismert. Bizonyos, hogy ez bosszantó dolog, amit próbál minden eszközzel, hogy távolítsa el a weboldalakat nézett.

Mi egy modern banner - méretek és típusok
Sok hálózat jelenleg aktív felhasználó már kialakult a hatása „banner vakság”, amikor minden világos és magával ragadó, elérhető a honlapon az általuk látogatott, egyszerűen szűrve az agyban. Ahhoz, hogy ezek a felhasználók horog képes lesz talán, csak az, hogy valami váratlan és nagyon eltér a szokásos. És a blokkoló plug-inek böngészők is, nem a saját dolog.
Ebben a tekintetben azt szeretné vezetni az asztalra szabványos banner méretét. Ez a leggyakrabban használt az interneten:
Amellett, hogy a bannerek különböznek méret, ők is különböznek a megvalósítás módját:
- Statikus - egyszerűen egy képet PNG vagy JPG formátumban. A webmesterek ez valószínűleg a legelőnyösebb opció egy ilyen kép nem mérjük nagyon sok, és ezért nincs negatív hatással a letöltési sebesség a helyszínen. Egy példa lenne egy ilyen bannerok JPG formátumban az őt körülvevő HTML link:
Kódot beilleszteni akkor valahogy így néz ki:
Animált - képviseli a kép GIF formátumban, melynek varázsa abban rejlik, hogy támogatja egy egyszerű animációt. Lényegében egy animált GIF két vagy több képet, amely némileg eltér egymástól, és azáltal a frekvencia változása megkapjuk a mozgás hatását (animáció, sőt).
Kódot beilleszteni akkor kinézni:
És persze, a fő különbség a Flash banner már megvizsgálta az hozzá hang. Nem azt mondják, hogy ez nagyon jó érzékelik a felhasználók, de ez a lehetőség fennáll. Azonban, ha a felhasználó nem telepítette a Flash lejátszót, vagy lesz bármilyen okból nem működik, akkor a flash banner jelenik meg.
Létrehozásához nem használják már bittérképes grafikus, mint az előző két esetben, és a vektor, amely jól skálázható (a minőség romlása nélkül), valamint a Flash banner mérete 468 × 60, akkor könnyen ide egy szörnyeteg, egyszerűen átírja az értéket a magassági mérete és szélesség:
Kód helyezze, bár úgy néz ki, ijesztő, hiszen kombinációjából áll az érvényes és nem érvényes beágyazása és Object címkék:
Ez a változat a helyszínen kódot helyezze a Flash banner a legsokoldalúbb. Van egy párhuzamos alkalmazásával két beágyazása és Object címkék hasonlóak. És az első nem érvényes, de néhány régebbi böngészők nem értik Object, és ezért meg kell viszontbiztosíthatók.
Ha az érvényes HTML kód az Ön számára a legelterjedtebb, akkor csak a tárgy, például az alábbiak szerint:
Különböző param kulcsszó attribútumokat arra használjuk, hogy állítsa be a műveletet a Flash-lejátszó, amely egyébként letöltődik a felhasználó számítógépén, a jelen lévő Codebase attribútuma a link (kivéve persze, ő nem lesz megtalálható a felhasználó számítógépén). További információ a cél a különböző vaku beállításokat az üzemeltetők a játékos beágyazási tag az objektum akkor ezen az oldalon.
Az ár a forgalomba bannerek és forgató
Ha beszélünk a kódok betét bannerek az oldalt az oldal, nem felesleges beszélni, hogy milyen módokon nyomon annak hatékonyságát, fizetési lehetőségek vonásuk, konfiguráció, forgatás, stb
Tény, hogy számos lehetséges opciókat az árak megállapítására:
Hajtják végre, akkor két lehetőség - fizetni banerokrutilki és ingyenes. A meglehetősen hosszú ideig a piacon, több nagy RuNet rendszerek, amelyek összegyűjtik ezer források. De amellett, hogy a fizetési azzal a hátránnyal jár, mint amely időszakok megfagy letöltés bannerek, ezért a webhely lassul is.
Ez a legegyszerűbb forgató és főként az építőiparban:
Meg lehet ismételni, ahányszor szükséges. Ugyanez script alkalmas forgatás Flash bannerek a nehézkes kódot. A legfontosabb, hogy ez a hely, ez a kód szigorúan egy- idézetek $ img változó array [] = „Tut”.
A banner kódját, persze, nem lehet egyetlen idézet, de dupla, mint én, vagy kell menekülni (hogy egy fordított perjel előtt minden egyes idézet), egyébként az összes posypetsya.
Hogyan készítsünk egy banner az online
Tegyük fel, hogy a befizetett elhelyezése bannerek más oldalakon a legmegfelelőbb megoldás az, hogy megtaláljuk a szakemberek jó kritikákat és példák a munka, hogy nem szakad le az Ön számára három bőr. De ha úgy dönt, hogy megosszák bannerochkami az oldalakat a hasonló tárgyak, vagy úgy döntött, hogy vonzza áttétel minden affiliate program. akkor próbálja a saját kezét a nehéz feladatot, gyártási banner.
Ha egyáltalán nem ismerik a Photoshop nekem például csak az egyik lehetőség, hogy ezt - az online szolgáltatásokat. Ezek nagyon sokat, de ma szeretnék beszélni munkát csak egyikük - Bannerfans. Ez az a hely, hogy orosz nyelvű felület, a képesség, hogy használni betűtípusok támogatása magyar betűk, jól, csak a magassága a használhatóság.
Regisztráció a szolgáltatás nem kötelező, és csak akkor kell menteni a bannereket tettél, hanem azért, mert egyszerűen letölti a számítógépre. Ha váltani a generátor interfész magyar nyelv, egyszerűen válassza ki a legördülő menüből található a jobb felső (a regisztrációs gomb). Most meg is kezdheti a.
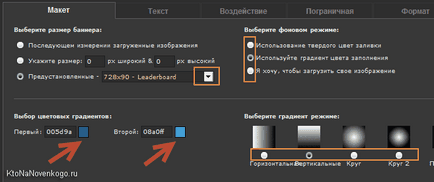
Az első fülön a „Layout”, akkor ki kell választania a méret a banner a jövőben a legördülő listából szabványos méretű, vagy adjon a saját egyéni. Ezután meg kell választani a színösszeállítás:
- monokróm kitölt egy kiválasztott szín
- gradiens kitöltés (alapértelmezett), egy minden egyes szín és túlcsorduló gradiens módszer
- Tölts fel egy képet, amely lehet használni, mint háttér

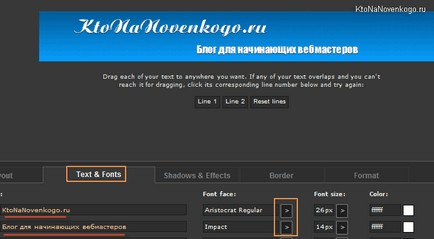
Hogy változtatásokat megjelenik az elrendezés, kattints alatt található „Módosítás” gombra. Menj a lap „Szöveg”. Attól függően, hogy milyen típusú és méretű végtermék banner, akkor egy-hat sornyi szöveget (az alapbeállítás két használt).

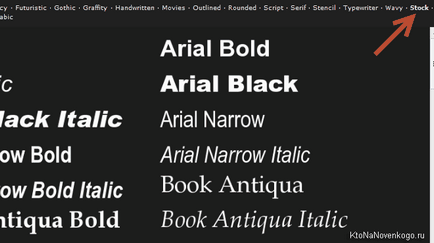
Adjon meg bármilyen kívánt szöveget minden sort, és válassza ki a betűtípust, amelyet kifejtett szava. Font nagyon sok, de a támogatást a Magyar találtam csak «» Stock csoport:

Minden vonalat, akkor is lehetősége van arra, hogy válasszon betűk méretét és színét, és még a forgásszög a szöveg a vízszinteshez képest. Mozgatni a vonal tekintetében a banner, fogd meg az egérrel elég (lenyomva tartva a bal gombbal), és húzza. Elég kényelmes, és egy kicsit szokatlan, hogy egy online szolgáltatás funkcióit.
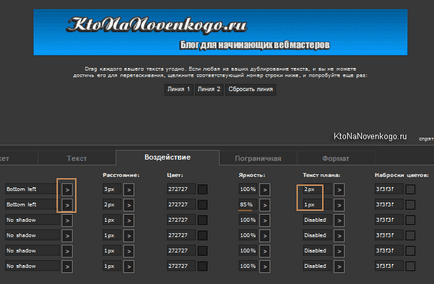
A következő lapon „Effects” akkor az irányt fény beesési hogy árnyékot, sőt, a szélessége a növényzet, a szín és a stroke szélességét és színét a levelek a szöveg sorait:

Nos, akkor válassza ki a szegély típusát létre bannerek (ha szükséges), akkor a lapon a „Format” válassza ki a kép típusát rasztergrafika, amelyben meg szeretné tartani ezt a mesterművet (jpg, png vagy gif), hogy a következő lapra.
Hogy melyik formátumot választja, akkor eldöntheti, hogy, de akkor csak megpróbál mindent, és ha rákattint a „Download” gombra, hogy milyen formátumú a leggazdaságosabb az Ön esetében. Azt feltételezzük, hogy, hogy egy egyszerű grafikus blokk sikerült. De a legnagyobb hatással lesz egy animált banner. Hogyan érhetem el, hogy ez?
Kezdeni, hogy jó néhány képkocka animált remekmű a jövőben már leírt Bannerfans szolgáltatást. Mentse el a kapott kép már szigorúan GIF formátumban, csak akkor teszi számunkra, hogy elérjék a kívánt eredményt (bár a szolgáltatás lehet átalakítottak GIF, de a legjobb találkozik egyszerre). Akkor, például egy, hogy csak a felső sorban, a második add és az alsó, majd írni egy zamanuhu-fiction. Általánosságban elmondható, hogy minden attól függ, a képzelet vagyon.
Ezek a keretek GIF formátumban kell tölteni már Xgif. ahol személyre szabhatja a sorrendben a képkockák sorrendjét és kap elég munka teljes egészében animált banner az interneten. Minden művelet, amit meg kell folytatni ezt a szolgáltatást részletesen, így semmi hozzá. Bár.
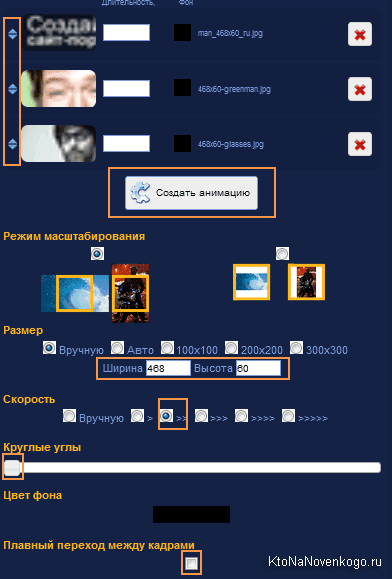
Just drag and drop a kívánt számú töredékek a jövő banner világoszöld téglalap, majd állítsa be a keretek sorozata mozgatni az egér egymáshoz a megfelelő sorrendben. Saroklegömbölyítő és átmeneteket nem szeretem, úgyhogy tedd az egészet, mint túlzás és kattintson az „Animáció létrehozása”:

Ha az eredmény az animáció létrehozását akkor teljesül, akkor kattintson a „Letöltés animáció”, és ha nem teljesül, akkor a”Tovább szerkesztés":
Sok szerencsét! Hamarosan találkozunk a blogoldalakon KtoNaNovenkogo.ru